Designers
Introduction
Welcome to the Red Hat Design System (RHDS) for digital experiences. If you need to design something using our design system, you have come to the right place.
Follow these steps to get started and e-mail design-system@redhat.com or connect with us on Slack if you have any questions along the way.
Explore brand standards
Our Brand standards are the source code of the Red Hat brand. Using brand standards as the starting point for every project ensures that every interaction with Red Hat reflects our brand personality, brand strategy, and consistent visual language. Consistency is how we create authentic relationships and credibility with our customers, partners, and contributors.

Learn about our design system
Our design system libraries and the documentation website offer assets and guidance needed to create digital experiences. Please read through each section to have a better understanding of how to use our design system.
Foundations
Foundations are how we express our brand through color, space, typography, etc.
Design tokens
Design tokens are how we translate our design language decisions into code.
Access Figma
You need a Figma license to access our libraries. When you are granted a license, use your Red Hat e-mail address to log in to Figma via SSO authentication. When you are logged in, you should be able to access our libraries and add them to all of your drafts or individual files.

Agency access
If you work with an agency and do not have a Red Hat e-mail address, e-mail design-system@redhat.com and we will invite you to view our libraries.
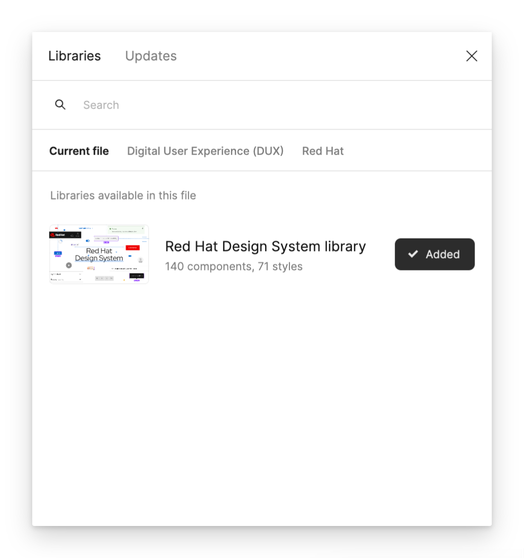
Use libraries
Our libraries are built and maintained in Figma, our primary design tool. By using our libraries, you will automatically receive notifications as we make updates to our foundational styles, elements, and patterns (as long as you do not detach them). This ensures that your designs are current and representative of the latest design system release.
Warning
We no longer support Adobe XD. You need to migrate to Figma in order to access and use our most up-to-date libraries. Do not continue to use Adobe XD for any kind of design work. If you need assistance migrating XD files to Figma, e-mail design-system@redhat.com.
Core and subsystem libraries
The RHDS library is our core library that includes our foundational styles, elements, and patterns needed to create digital experiences. We also offer access to subsystem libraries that include project- or team- specific patterns that pull from the RHDS library.
| Library name | Use case |
|---|---|
| RHDS | Our core library for creating Red Hat digital experiences. |
| PatternFly | A library for creating application interfaces. |
| Tier 1 Events | A library for tier 1 events, like Summit and AnsibleFest. |
| Brand media | A library for Red Hat original media like podcasts and video series. |
| Page builder | A library with a boilerplate template and components specific to Drupal's page builder. |
Work in Figma
Brand assets
If your project requires brand assets, the Brand standards website has links to assets including icons, fonts, photography, etc. Icons will be accessible via a subsystem Figma library very soon.
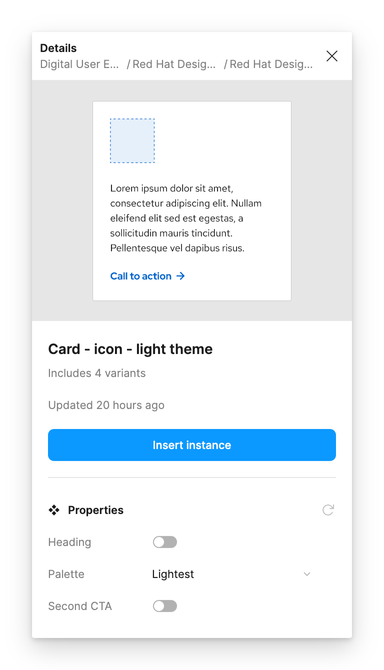
Inserting elements and patterns
To use an element or pattern in your design, select the Assets tab. Find your desired asset and drag it onto the canvas or frame. You can also preview an asset by selecting it. When you are satisfied with the preview, select the Insert instance button and the asset will appear on the canvas or frame. If you have questions about how to use an element or pattern correctly, review the documentation or connect with us on Slack.

Properties
Properties are changeable aspects of an element or pattern and you can see them in the right sidebar when the asset is selected. Properties change the appearance of an element or pattern so they can be used for different use cases. Some examples of properties include state, theme, variant, etc.

Responsive resize
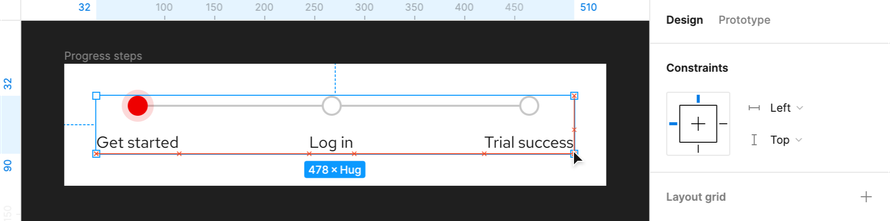
Most elements and patterns can be resized to fit different viewport sizes. You can change the height or width of an asset by dragging an edge or corner.

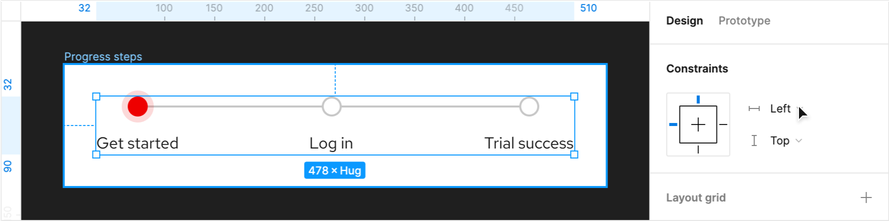
You can also use Constraints to tell Figma how layers should respond when their frames are resized.

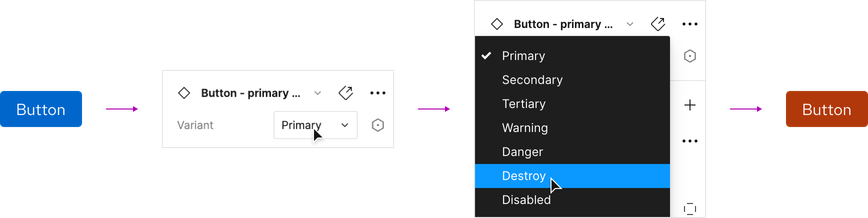
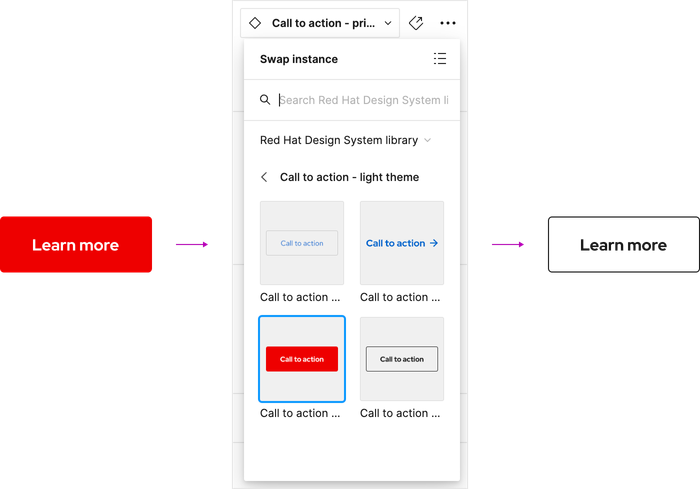
Instance swap
To speed up your design process, you can swap elements or patterns instead of dragging and dropping over and over again. Use the Instance menu to swap one element for another from any enabled library. Changing a property will not replace an element, but instance swapping will.

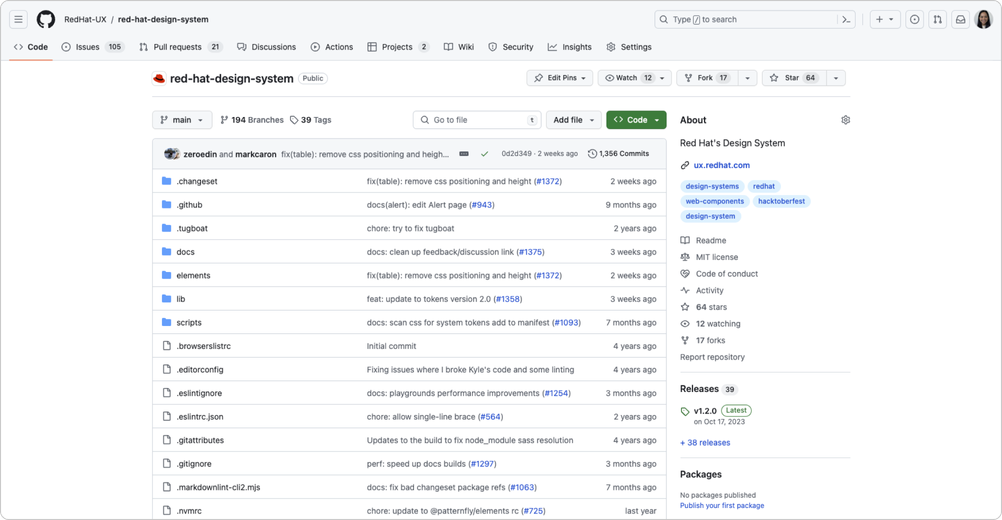
Get familiar with GitHub
GitHub is how we maintain the design system. We also use it to track changes, update the documentation website, store design tokens, and more in our GitHub repo. To contribute to the design system, you will need to familiarize yourself with creating an issue using one of our templates, creating a discussion, and reviewing work in pull requests.
The GitHub Wiki can help you get started, and you can always chat with us for additional help.

Best practices
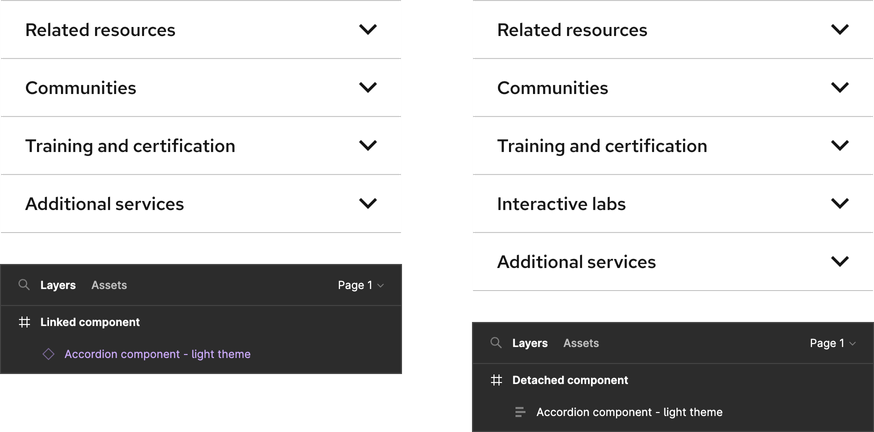
Detaching an instance
Currently, you cannot add new items to an element or pattern instance that you pull from a library. You need to detach it if you want to add new assets, more slots, etc. If you believe that an element or pattern in any library needs more slots for new items, create an issue and we will try and prioritize building them in.
Warning
Detached instances will not receive style or other updates from any of the libraries if that element or pattern is updated.

Alignment resources
Use these resources to help you stay aligned to our brand and design system while working.
- Brand standards
- Foundations, elements, and patterns
- Reference existing pages so you can see how brand and design system assets are being used
Frequently asked questions
How can I get better at Figma?
Check out these resources if you want to improve your Figma skills.
- YouTube channels like Figma and UI Collective have lots of free videos
- The Figma Resource Library has helpful content
- If all else fails, find answers in the Figma Help Center
How do foundational styles, elements, and patterns get updated?
The design system team meets regularly to discuss work in progress and new issues. Updates are assigned a priority in our GitHub backlog. Once a priority is set and a schedule is agreed upon, design or development work begins. When the work is completed, the Figma libraries, documentation website, and repos are all updated. All updates are tracked in our changelog and listed on the Release notes page. Larger updates are sometimes communicated via a quarterly newsletter e-mail.
What if an element or pattern I need is missing?
If you think something is missing or you cannot find something, connect with us on Slack or create a discussion.
How can I contribute an idea?
If you have feedback or you would like to contribute an idea, create a discussion.
How can I report a bug?
If you find a bug, create an issue and describe it as thoroughly as possible. If something is broken, e-mail
design-system@redhat.com or connect with us on Slack and we will investigate.
Roadmap
You can learn about our current release or future plans by going to the Roadmap page. If you need something created sooner rather than later, create an issue, or e-mail design-system@redhat.com, and we will discuss the priority and timeline.
Connect with us
For questions, additional support, or training, e-mail design-system@redhat.com or connect with us on Slack.
Additional resources
Developers
To get started using our design system as a developer, go to the Developers page.
Feedback
To give feedback about anything on this page, contact us.
