Style
A tag is colored text on a pill background which may include an optional icon. A tag background can be colored, white, or transparent and it always includes a border.
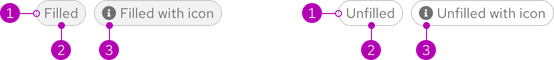
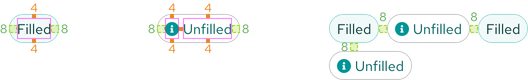
Anatomy

- Container and border
- Text label
- Optional icon
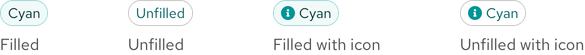
Variants
There are two available variants and the only difference is the background colors. Both variants include an optional slot for displaying a small icon to the left of the text label.

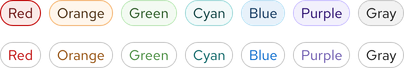
Theme
Both variants are available in the light theme. There is an unfilled white tag available in the dark theme if necessary.
Light theme

Dark theme

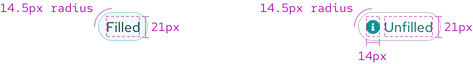
Configuration
Both variants have the same height and border radius.

Space


| Example | Token | Description |
|---|---|---|
| 4 | --rh-space-xs | 4px spacer |
| 8 | --rh-space-md | 8px spacer |
Interaction states
A tag includes only text and an optional icon and is not interactive right now.
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
