Style
A spinner is an animated line segment that follows a track and may include an optional text label.
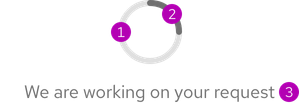
Anatomy

- Track
- Indicator
- Optional text label
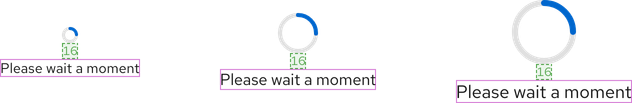
Sizes
A spinner comes in large, medium, and small sizes. Each size includes an optional text label on the bottom.

Theme
A spinner is available in both light and dark themes.
Light theme

Dark theme

Configuration
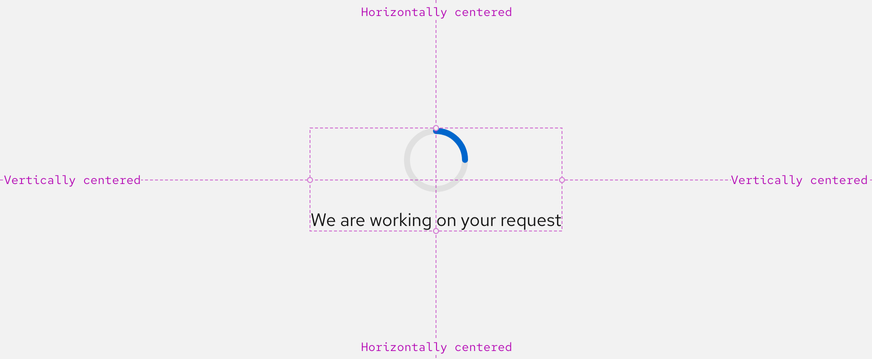
Container
A spinner is centered horizontally and vertically within a container and the viewport by default. This demonstrates that the whole container is loading rather than one specific area.

Button
If a small size spinner is used within a button, it can be positioned to the left of the text as if it were an icon.

Space

Interaction states
A spinner is intentionally not operable or navigable and has no interaction states.
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
