Usage
Use pagination to allow users to navigate through large amounts of data or content divided across multiple pages. Pagination should be used if there are 10 - 20 items in one view. However, the default number varies depending on context.
Other options
If you need to use a more simple pagination element within a table or toolbar, the PatternFly pagination component has a less prominent design.
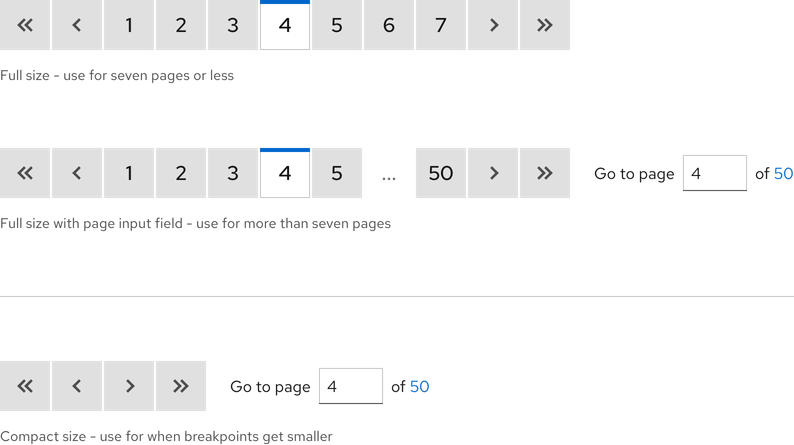
Sizes
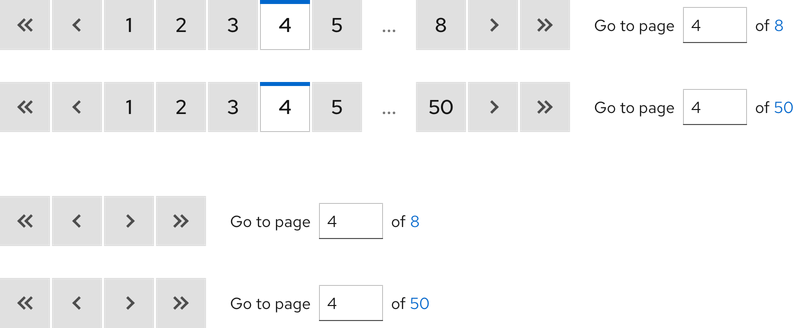
Use the Full size for all applications and the Compact size for when breakpoints get smaller. You must include the page input field according to these guidelines:
- If there are more than seven pages
- If the page amount is not known or cannot be determined
- If using the Compact size

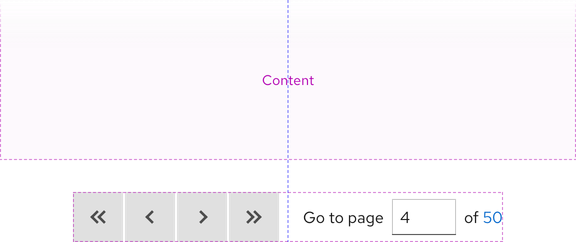
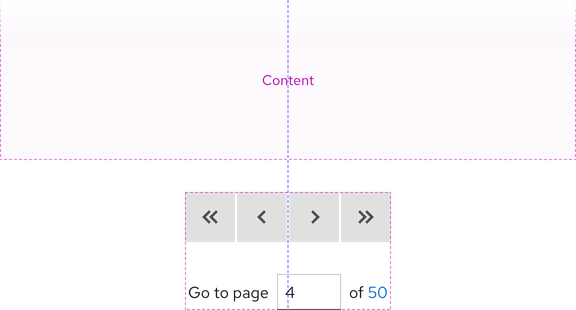
Compact size
The page input field must always be visible if using the Compact size so that users can access every page.

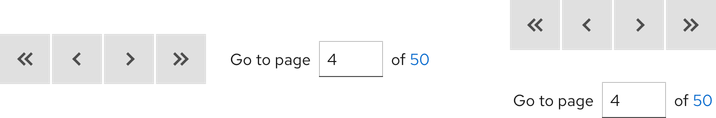
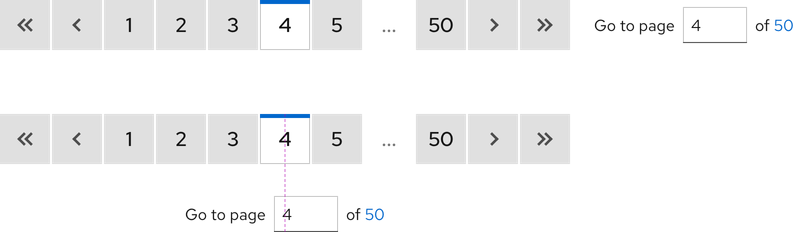
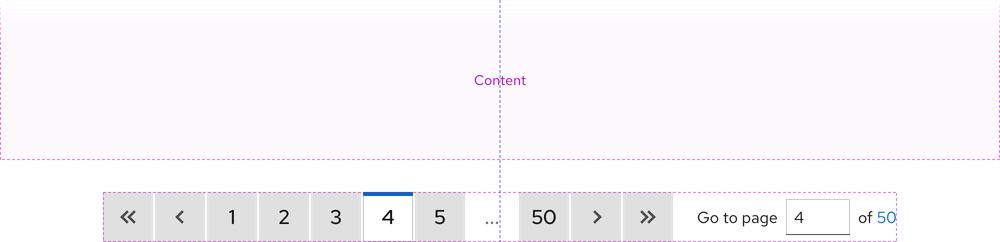
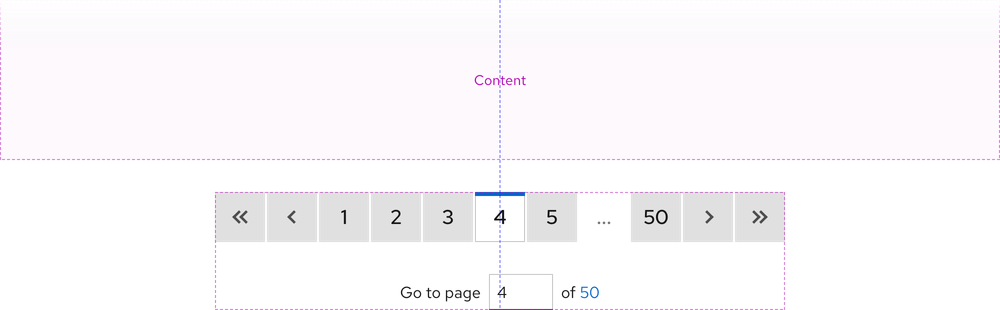
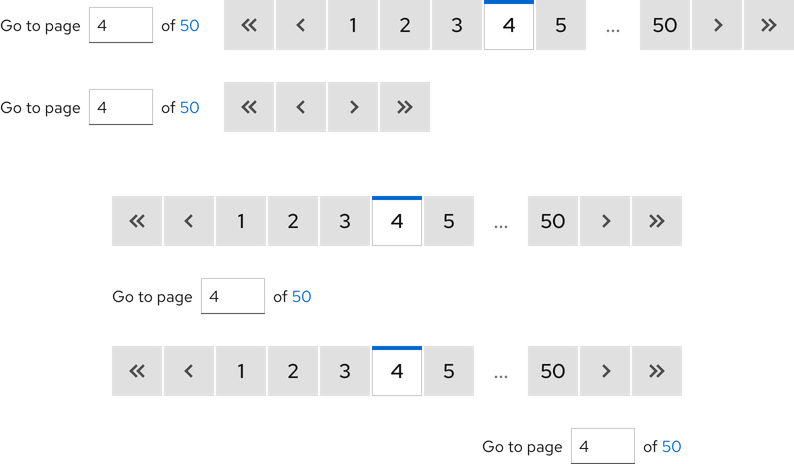
Page input field orientation
The page input field can be oriented on the right or below pagination. If used below, it is horizontally centered by default.


Behavior
Page input field
The page input field allows users to type their desired page number, this helps avoid clicking the control buttons too much. Users can press the Enter key to jump to that page.
Warning
If there are more than seven pages, the page input field must be visible.

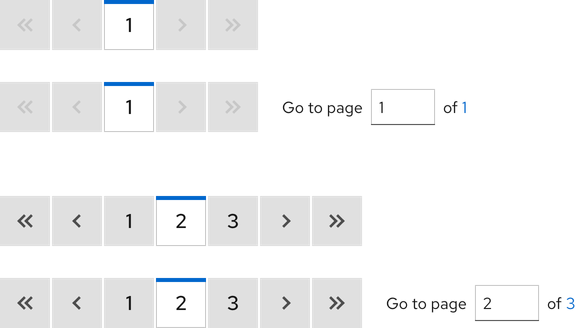
Low page count
In some edge cases, pagination may need to display a very low page count like one.
Helpful tip
Pagination will not be displayed if a search returns zero results or if there is no data or content to list.

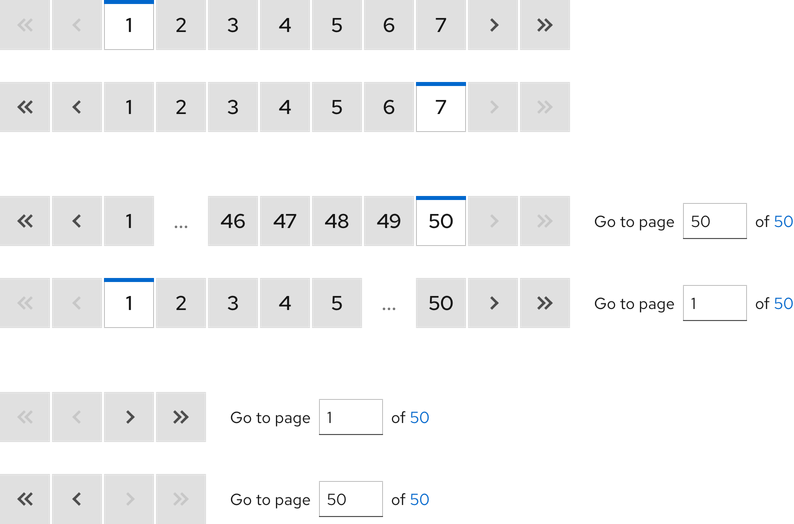
Disabled butons
When the beginning or end of the pagination range is reached, certain control buttons are disabled.

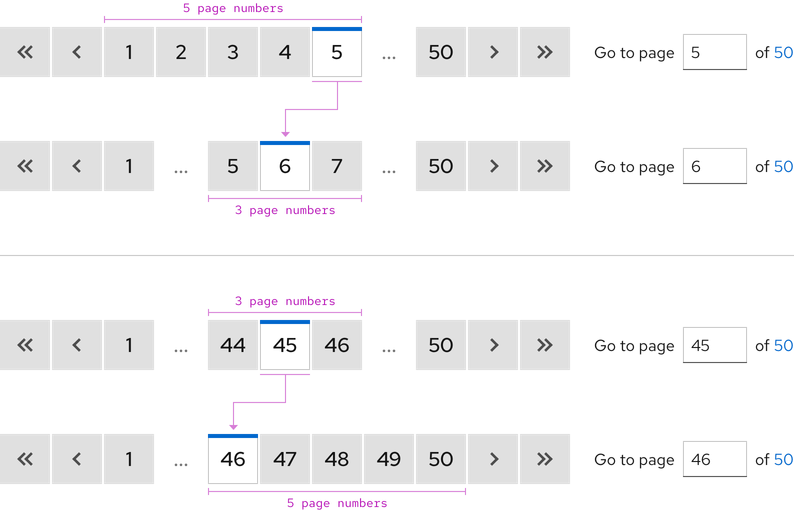
Truncation
If there are more than seven pages, single or double truncation is displayed based on your location.
Helpful tip
Truncation does not apply to the Compact size because it does not display page numbers.

Layout
Alignment
Both pagination sizes and orientations are horizontally centered below content by default.




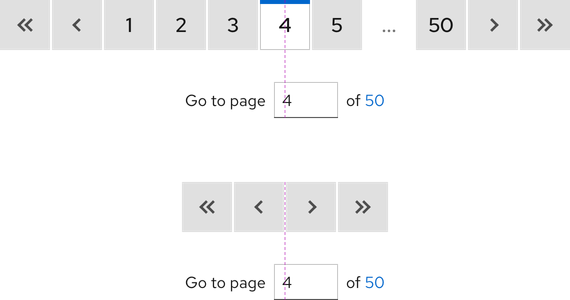
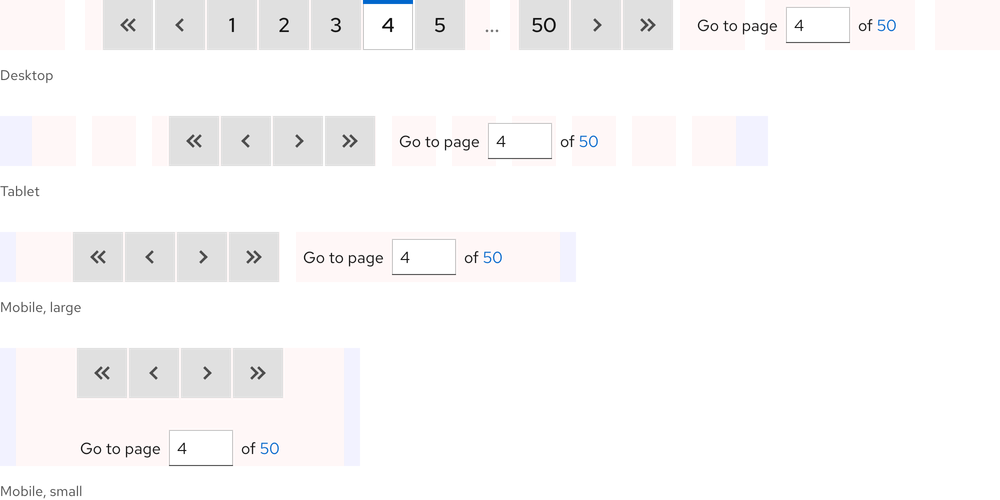
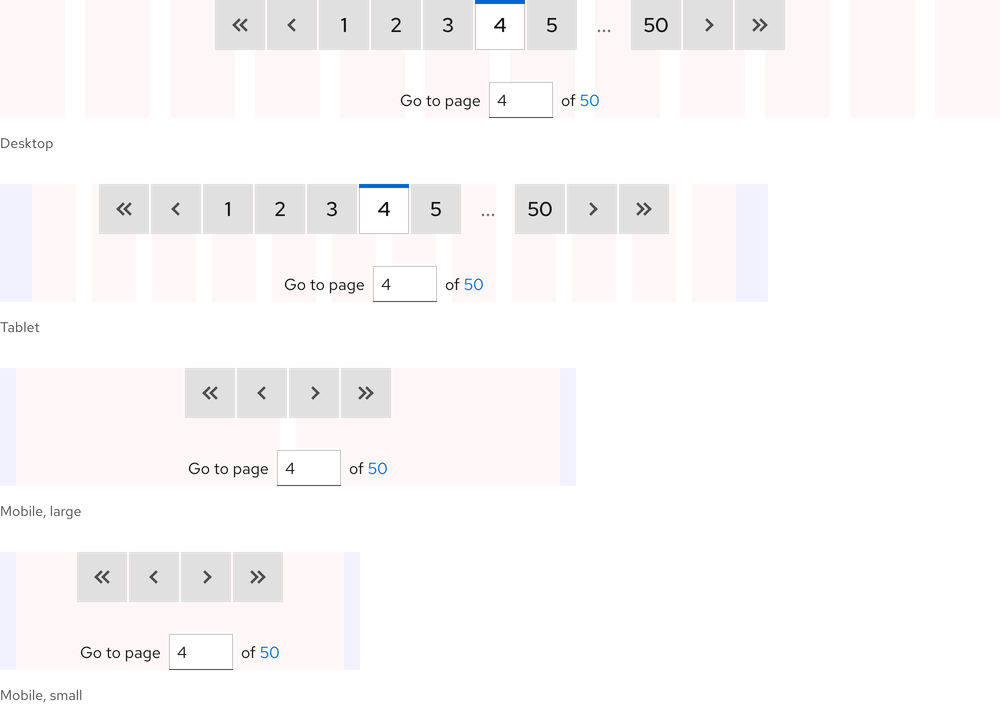
Responsive design
With page input field
As breakpoints get smaller, pagination will switch sizes to accommodate the page input field if used on the right.

If the page input field is used below, pagination will not switch sizes as quickly.

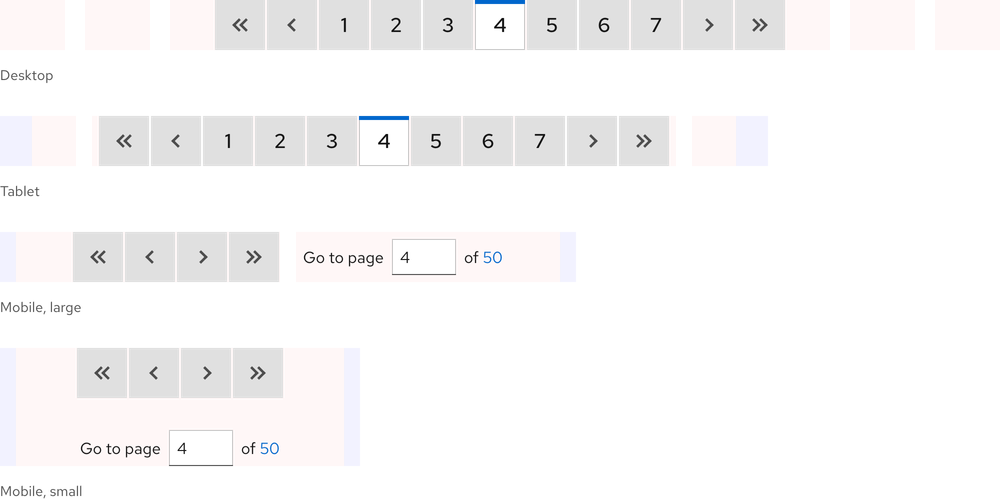
Without page input field
When the page input field is not visible, it will become visible when the Full size switches to the Compact size.

Best practices
Compact size
Do not use the Compact size without including the page input field.

No input field
The page input field needs to be visible if there is truncation.

Truncation
Do not truncate pagination if there is less than seven pages.

Order or alignment
Do not change the order or alignment of the page input field.

Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
