Keyboard interactions
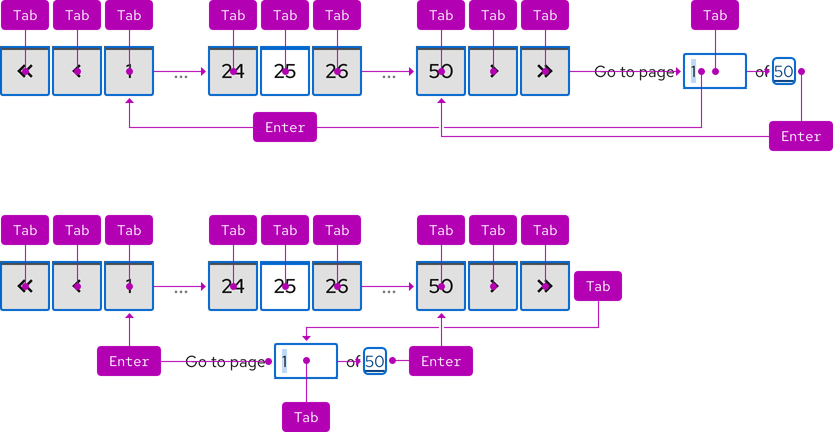
The buttons, page input field, and last page link all have keyboard interactions when the Enter key is pressed.

| Key | Result |
|---|---|
| Tab | Moves focus to the right (not including truncation) |
| Shift+Tab | Moves focus to the left (not including truncation) |
| Enter (when a button has focus) | Selects a control or changes an inactive page to active |
| Enter (when a new page number is typed) | Navigates users to the page number that is typed |
| Enter (when last page link has focus) | Navigates users to the last page |
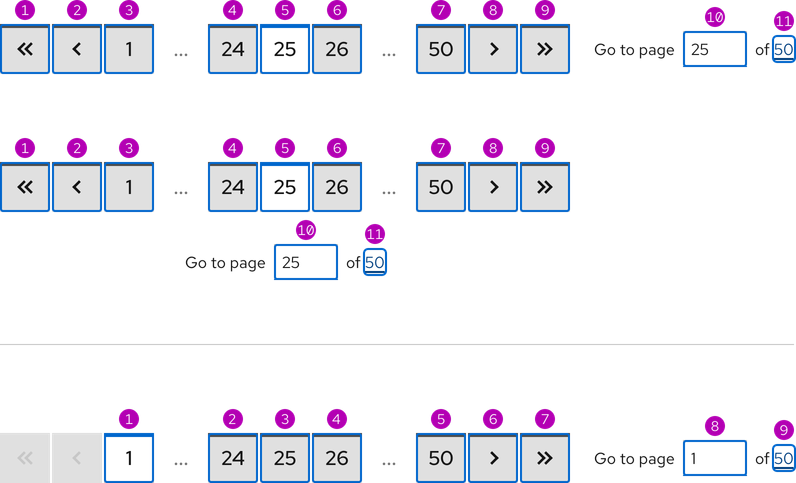
Focus order
A logical focus order helps keyboard users operate our websites. Elements need to receive focus in an order that preserves meaning, therefore the focus order should make sense and not jump around randomly. Interactive elements within expanded sections are automatically added to the focus order.

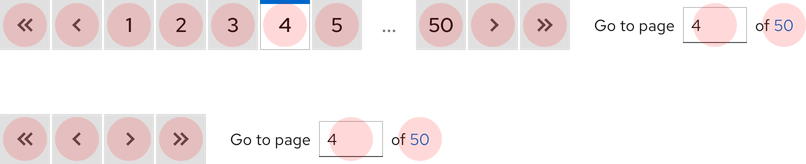
Touch targets
Buttons, page field input, and last page link are adequately spaced for optimal touch targets.

Additional guidelines
- The active page must be conveyed to assistive technologies
- Icon only buttons must have accessible names for assistive technologies
ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences.
Web Content Accessibility Guidelines
Understanding documents provide detailed explanations for Web Content Accessibility Guidelines (WCAG) guidelines and success criteria.
- SC 2.1.1 Keyboard (Level A)
- SC 2.1.3 Keyboard (No exception) (Level AAA)
- SC 2.4.3 Focus order (Level A)
- SC 2.5.5 Target size (Level AAA)
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
