Overview
A paginator allows users to navigate between pages of related content.

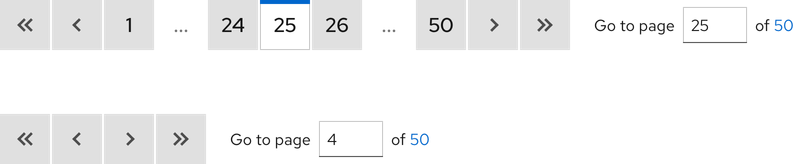
Sample element
Demo
View a live version of this element to see how it can be customized.
<rh-pagination>
<ol>
<li><a href="#">1</a></li>
<li><a href="#2">2</a></li>
<li><a href="#3">3</a></li>
<li><a href="#4">4</a></li>
<li><a href="#5">5</a></li>
</ol>
</rh-pagination>
<link rel="stylesheet" href="../rh-pagination-lightdom.css">
<script type="module">
import '@rhds/elements/rh-pagination/rh-pagination.js';
</script>
When to use
- When you need to divide large quantities of data or content into chunks
- When you need to enable users to navigate to through pages or locate a specific page number
- When you need to improve the loading performance of a system
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
