Usage
Use a timestamp to display date and time values.
Default
By default, a timestamp will display the current date and time based on the current locale if the date attribute is not set.
Basic formats
The format of the displayed content can be customized by setting the date-format and/or time-format attributes. Setting only one of the attributes will display only the date or time, depending on which attribute is set. The possible options are full, long, medium, and short.
You can also set the display-suffix attribute to display a custom suffix at the end of the displayed content. This will not override a timezone that is already displayed from the applied time format.
Behavior
Custom format
The format of the displayed content can be further customized by setting the custom-format attributes. Read datetime format options for a list of options that can be set.
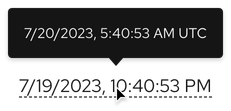
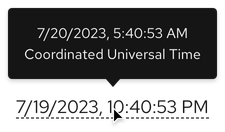
Adding a tooltip
To add a tooltip that displays the timestamp content as a UTC time, you can wrap rh-timestamp with rh-tooltip and set the UTC attribute on an additional rh-timestamp.


Relative time
To display relative time, set the relative attribute on rh-timestamp.
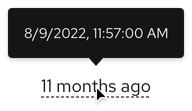
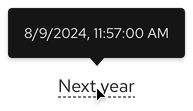
Relative time with tooltip
To display relative time, set the relative attribute on rh-timestamp.


Set a locale other than default
The default locale is inferred by the browser. To set the locale to something else, set the locale attribute.
UTC timestamp
Set the UTC attribute.
Responsive design
Just like text, a timestamp will break to two lines as breakpoints get smaller.
Large breakpoints

Small breakpoints

Best practices
Headings
Do not apply a timestamp to headings.
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
