Markup Guidance
Warning
Tables are strictly intended for tabular data, and should never be used for layout purposes.
Since tables are inherently complex HTML structures, they can create barriers for users and assistive technologies (View WCAG guidelines) if their markup does not clearly define the relationships within the tabular data. Therefore, it is essential for tables to contain as much context as possible through the application of appropriate structural markup.
Minimum requirements
- Column titles (or headers) must use
<th>elements withscope="col"attributes - Row titles (or headers) must use
<th>elements withscope="row"attributes - Use
idandheadersattributes to associate data cells with their table headers - Add a
<caption>element to title a table and help users identify its purpose
Further guidance
- Define sections with
<thead>and<tbody>(and optionally<tfoot>for larger tables)
Example markup
<rh-table>
<table>
<caption>
Concerts
</caption>
<colgroup>
<col>
<col>
<col>
</colgroup>
<thead>
<tr>
<th id="concerts-date" scope="col" data-label="Date">Date</th>
<th id="concerts-event" scope="col" data-label="Event">Event</th>
<th id="concerts-venue" scope="col" data-label="Venue">Venue</th>
</tr>
</thead>
<tbody>
<tr>
<td headers="concerts-date" data-label="Date">12 February</td>
<td headers="concerts-event" data-label="Event">Waltz with Strauss</td>
<td headers="concerts-venue" data-label="Venue">Main Hall</td>
</tr>
<tr>
<td headers="concerts-date" data-label="Date">24 March</td>
<td headers="concerts-event" data-label="Event">The Obelisks</td>
<td headers="concerts-venue" data-label="Venue">West Wing</td>
</tr>
<tr>
<td headers="concerts-date" data-label="Date">14 April</td>
<td headers="concerts-event" data-label="Event">The What</td>
<td headers="concerts-venue" data-label="Venue">Main Hall</td>
</tr>
</tbody>
</table>
</rh-table>Keyboard interactions
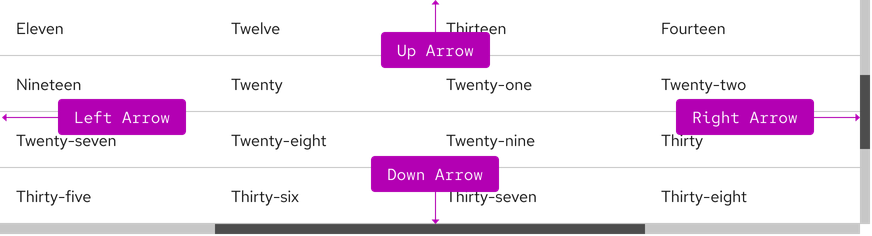
If a table is in a container that can receive keyboard focus (e.g., with a tabindex="0" attribute), then a user can place focus on the container and scroll the table horizontally or vertically using the arrow keys.

| Key | Result |
|---|---|
| Up Arrow | Moves the table view up |
| Left Arrow | Moves the table view left |
| Right Arrow | Moves the table view right |
| Down Arrow | Moves the table view down |
| Tab | Moves focus to next interactive element within a cell or outside of the table |
| Shift+Tab | Moves focus to previous interactive element within a cell or outside of the table |
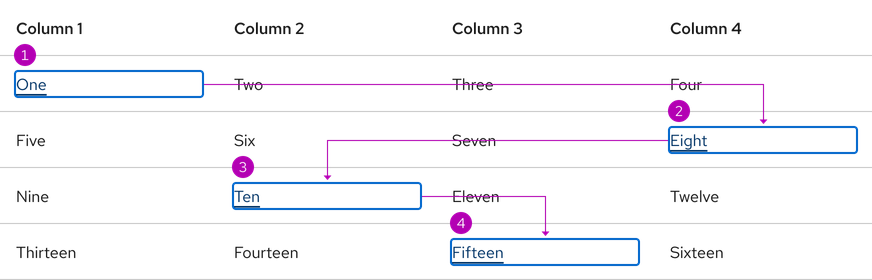
Focus order
A logical focus order helps keyboard users operate our websites and apps. Elements need to receive focus in an order that preserves meaning, therefore the focus order should make sense and not jump around randomly. Focus within a table moves from top to bottom and left to right.

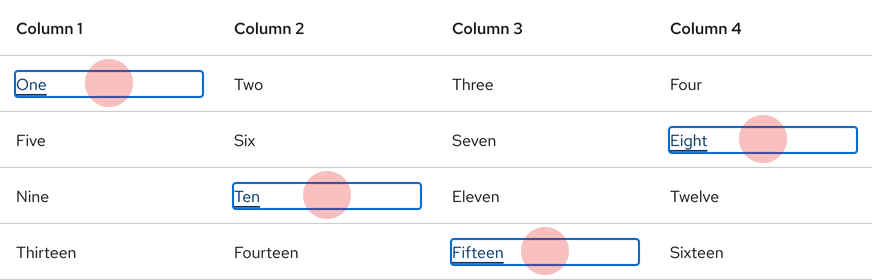
Touch targets
Each cell includes enough spacing for selecting interactive elements.

Additional guidelines
- No column title cells should be blank
- Each cell should only have one piece of data
- Avoid merged cells. When possible consider breaking a complex table into a series of simpler tables
- Do not place multiple inactive elements in a single cell
ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences.
Web Content Accessibility Guidelines
Understanding documents provide detailed explanations for Web Content Accessibility Guidelines (WCAG) guidelines and success criteria.
-
SC 1.3.1 Info and Relationships (Level A)
-
SC 2.1.1 Keyboard (Level A)
-
SC 2.1.3 Keyboard (No exception) (Level AAA)
-
SC 2.4.3 Focus order (Level A)
-
SC 2.5.5 Target size (Level AAA)
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
