Style
A subnavigation is visually similar to tabs, but the text labels are links instead. They are arranged horizontally on a thin bar with no other styling except for the active page accent.
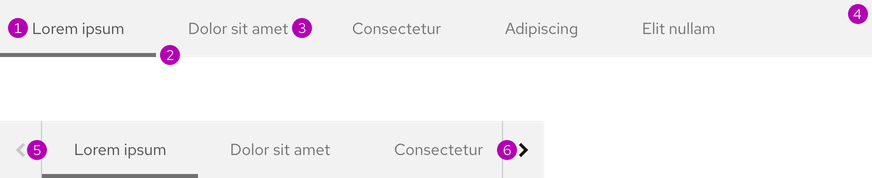
Anatomy

- Active page
- Active page accent
- Inactive page
- Surface
- Overflow button - left
- Overflow button - right
Theme
A subnavigation is available in the light theme only right now.

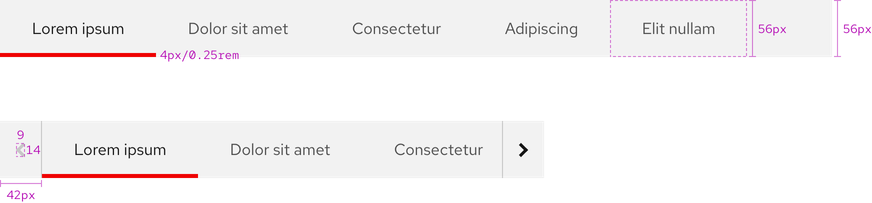
Configuration
Each link container is the same height as the bar.

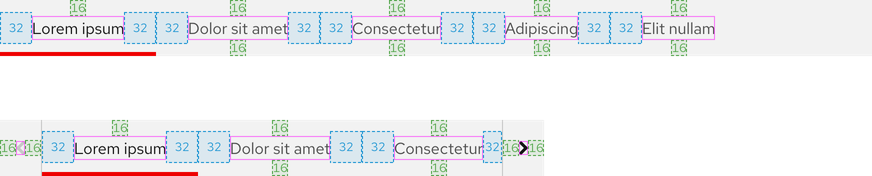
Space
Helpful tip
To view inset spacing when a subnavigation is used below the primary navigation or a heading, go to the Guidelines page.

| Example | Token | Description |
|---|---|---|
| 16 | --rh-space-lg | 16px spacer |
| 32 | --rh-space-2xl | 32px spacer |
Interaction states
Interactive elements include inactive links and overflow buttons.
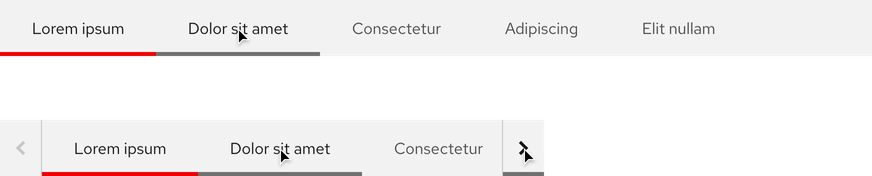
Hover
Inactive links and overflow buttons have the same hover state.

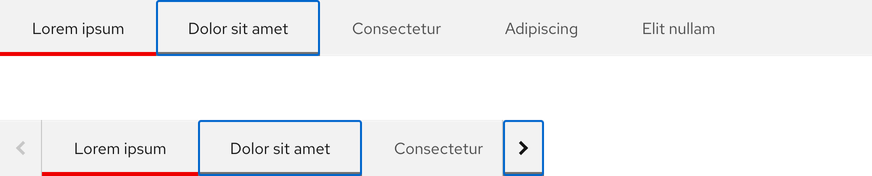
Focus
Helpful tip
The Focus state has the same styles as the Hover state.

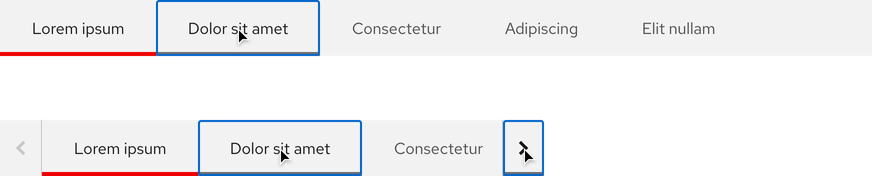
Active
Helpful tip
The Active state has the same styles as the Hover state.

Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
