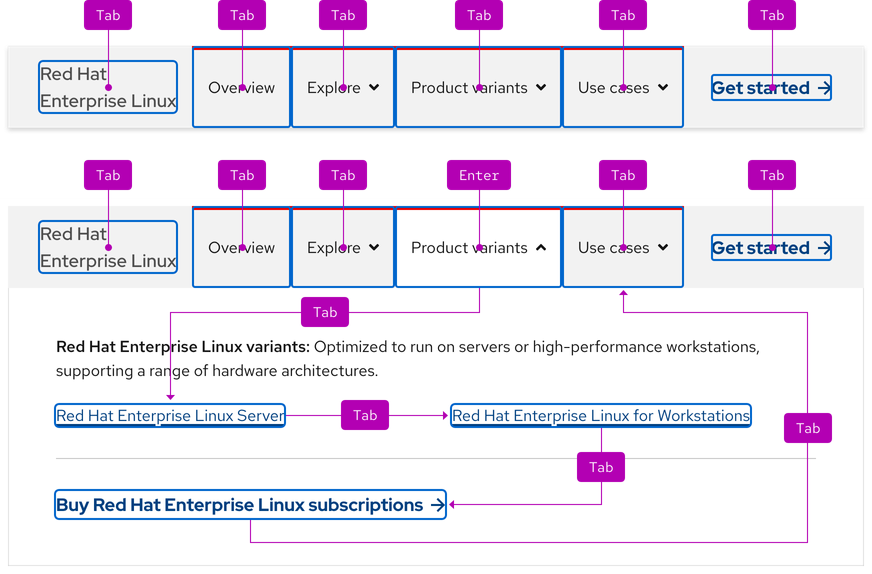
Keyboard interactions
All elements within a secondary navigation are focus stops. Pressing Enter when a menu has focus will expand or collapse it. Otherwise, users will be directed to a new page. If the height of the menu is taller than the viewport height due to lots of content, focus is trapped within the panel until the menu is collapsed.

Keyboard events
| Action | Event |
|---|---|
| Tab | Moves focus to the next interactive element (including a menu) |
| Shift + Tab | Moves focus to the previous interactive element (including a menu) |
| Enter (when a link has focus) | Directs user to another page |
| Enter (when a menu has focus) | Expands or collapses a menu without moving focus |
| Enter (when a menu has focus) | Collapses an expanded menu without moving focus |
| Esc (when a menu is expanded) | Collapses the expanded menu |
Focus order
A logical focus order helps keyboard users operate our websites. Elements need to receive focus in an order that preserves meaning, therefore the focus order should make sense and not jump around randomly. Interactive elements within expanded sections are automatically added to the focus order.
ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences.
Web Content Accessibility Guidelines
Understanding documents provide detailed explanations for Web Content Accessibility Guidelines (WCAG) guidelines and success criteria.
-
SC 2.1.1 Keyboard (Level A)
-
SC 2.1.3 Keyboard (No exception) (Level AAA)
-
SC 2.4.3 Focus order (Level A)
-
SC 2.5.5 Target size (Level AAA)
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
