Style
A code block displays read-only text with code formatting within a light gray container.
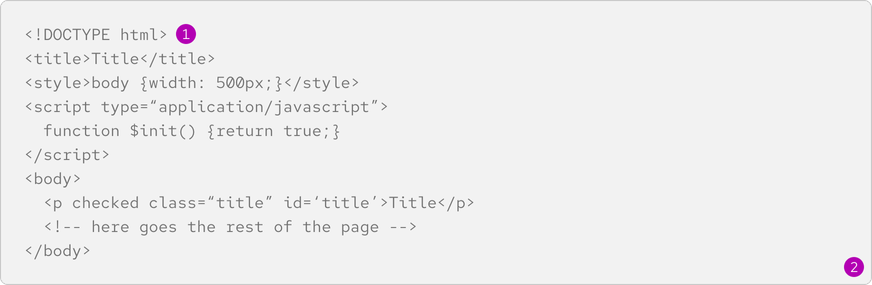
Anatomy

- Code text
- Container
Theme
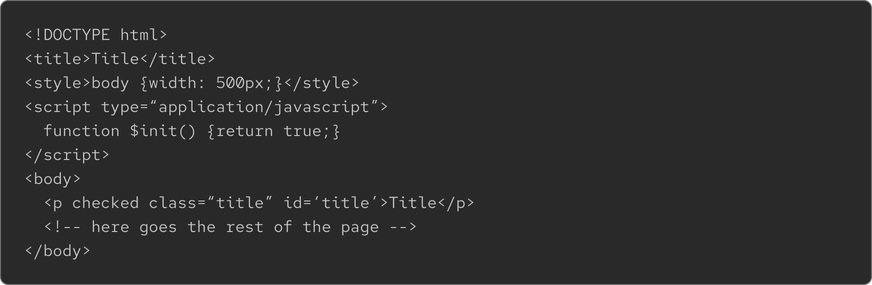
A code block is available in both light and dark themes.
Light theme

Dark theme

Configuration
Code block text is always horizontally and vertically centered.

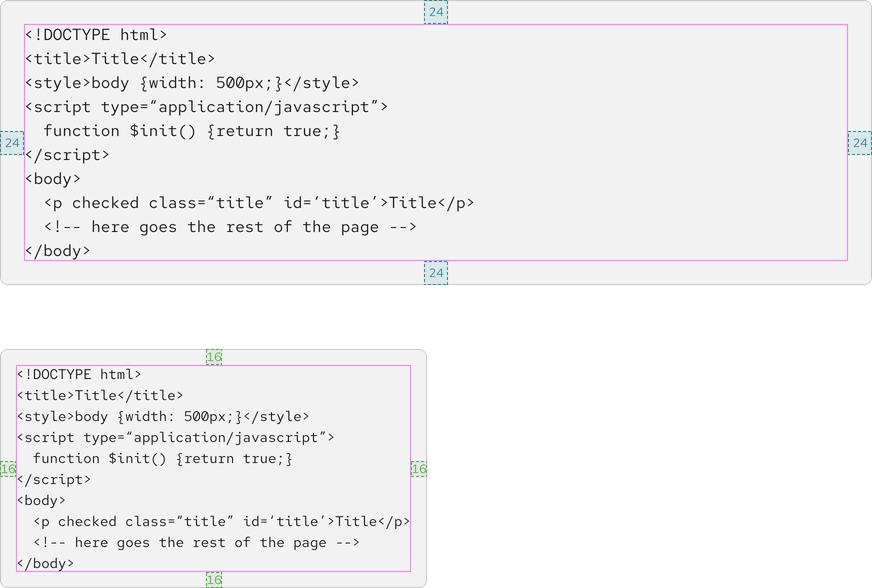
Space
Container spacing reduces as breakpoints get smaller.

| Example | Token | Description |
|---|---|---|
| 16 | --rh-space-lg | 16px spacer |
| 24 | --rh-space-xl | 24px spacer |
Interaction states
A code block includes only text and is not interactive right now.
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
