Usage
Use a code block to highlight code text only, no other styles should be included.
When to use a code block
If a block of code text needs to be highlighted separate from paragraphs or other elements, use a code block.
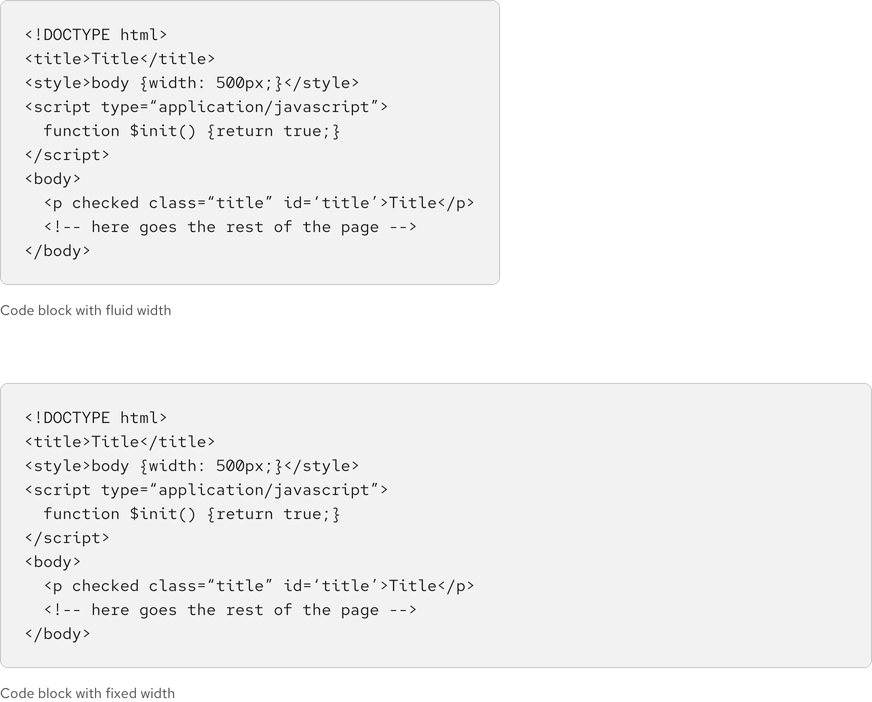
Sizes
A code block container can adhere to the width of content within or be fixed width.

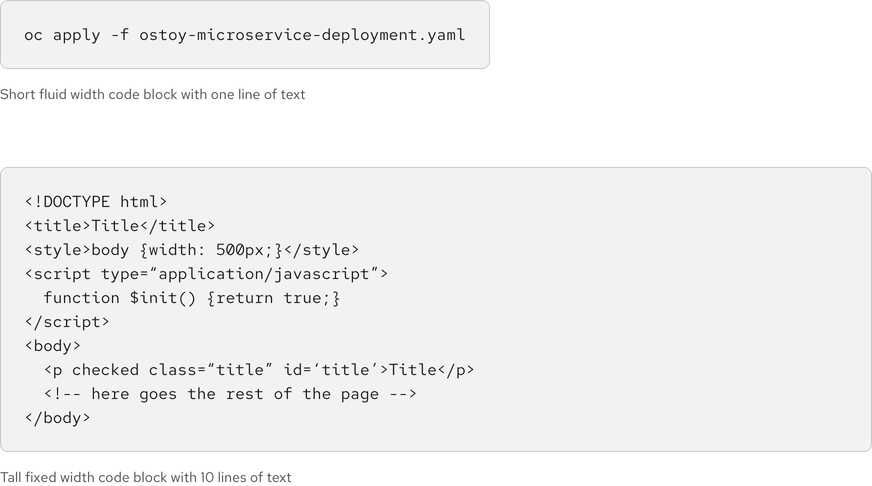
Content
The length of code text and the number of lines can change the width and height of a code block.

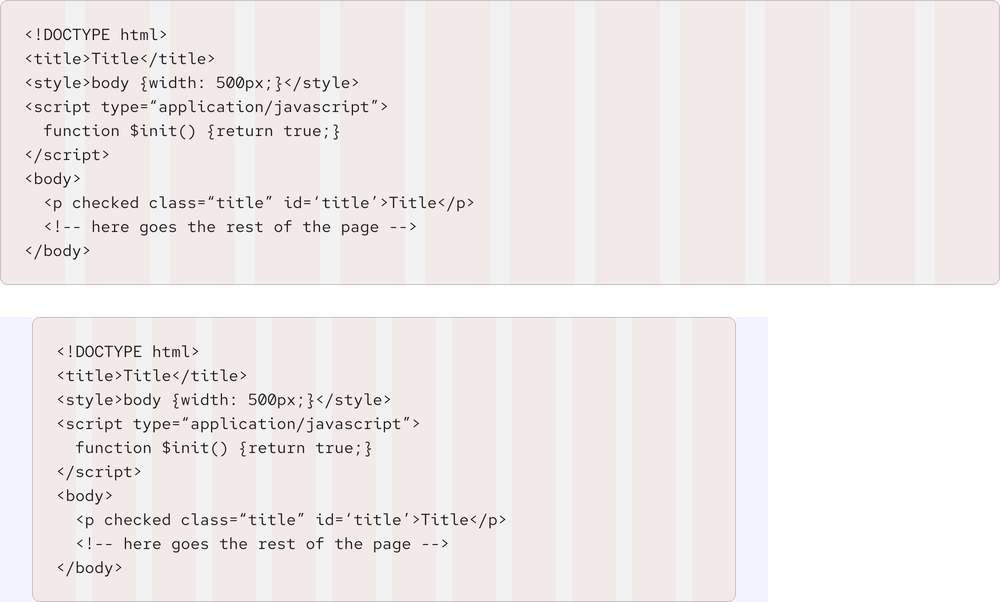
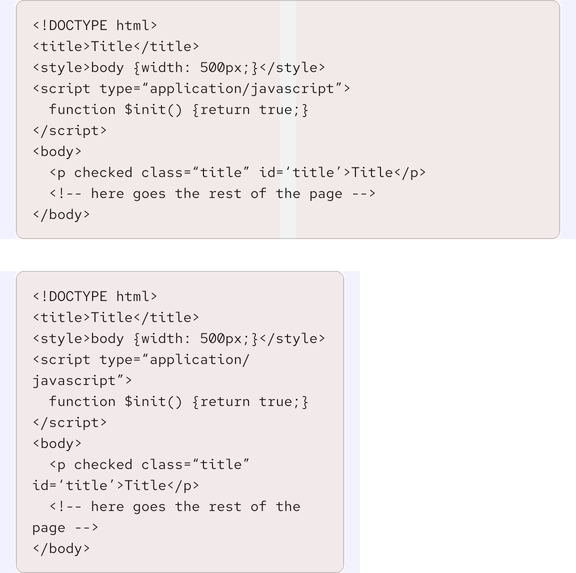
Responsive design
Large breakpoints

Small breakpoints
Container spacing and code text size reduces as breakpoints get smaller.

Best practices
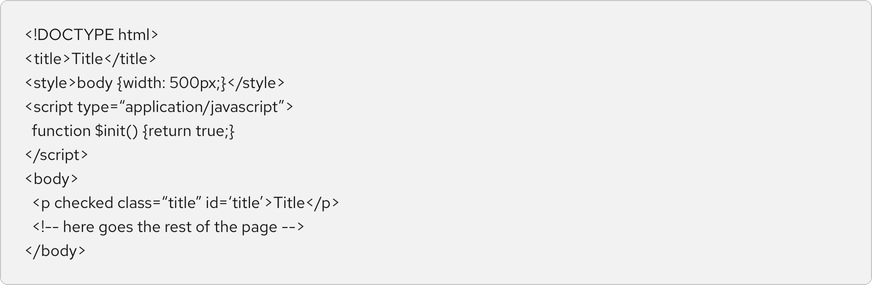
Different font
Do not use a different font than --rh-font-family-code.

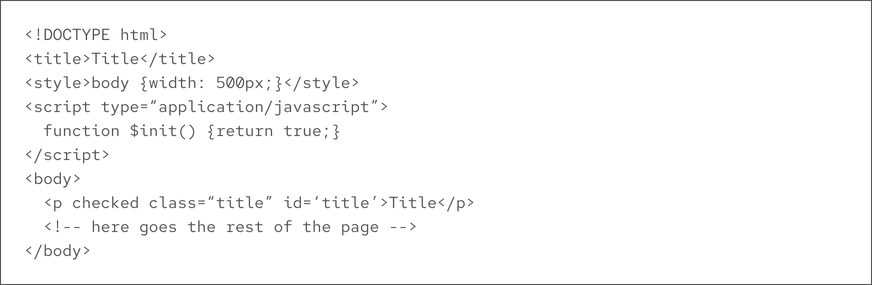
Different styling
Do not change any of the code block styling.

Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
