Style
A button is clickable text or an icon that triggers an action on the page or in the background. Depending on the action, content, and hierarchy, a button can be used on its own or grouped with other buttons.
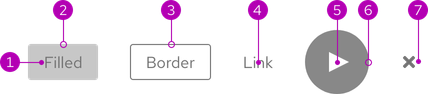
Anatomy

- Text
- Container
- Border
- Text only
- Icon
- Icon background
- Icon only
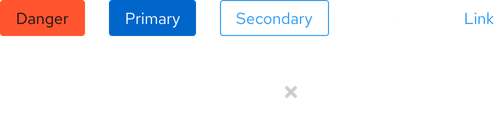
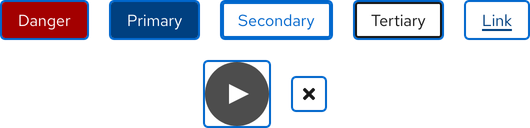
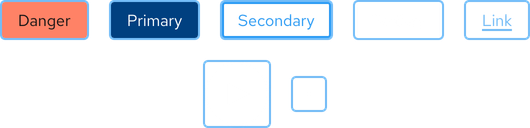
Theme
Buttons are available in both light and dark themes.
Light and dark themes


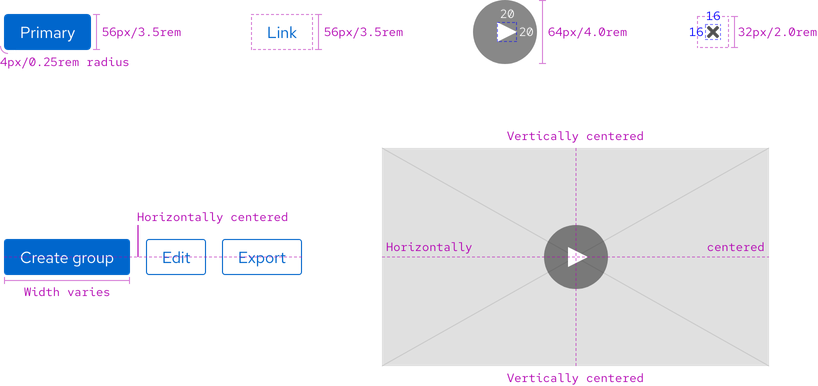
Configuration
All buttons with a container have the same height and border radius, but the width varies based on the amount of content. Buttons in a row are all horizontally centered. When a Play button is placed on an image, it is both horizontally and vertically centered and stays the same size no matter how big or small the image gets.

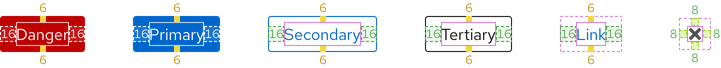
Space
Space values are the same on all breakpoints for the following buttons. To see space values when buttons are grouped, go to the Guidelines page.
Helpful tip
Buttons include a custom 6px spacer, do not use it anywhere else.

| Example | Token | Description |
|---|---|---|
| 6 | --rh-space-sm | 6px spacer |
| 8 | --rh-space-md | 8px spacer |
| 16 | --rh-space-lg | 16px spacer |
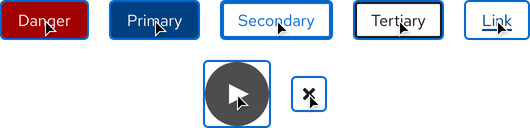
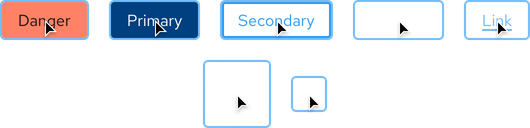
Interaction states
Interaction states are visual representations used to communicate the status of an element or pattern.
Hover


Focus
Helpful tip
The Focus state has the same styles as the Hover state.


Active
Helpful tip
The Active state has the same styles as the Hover state.


Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
