Keyboard interactions
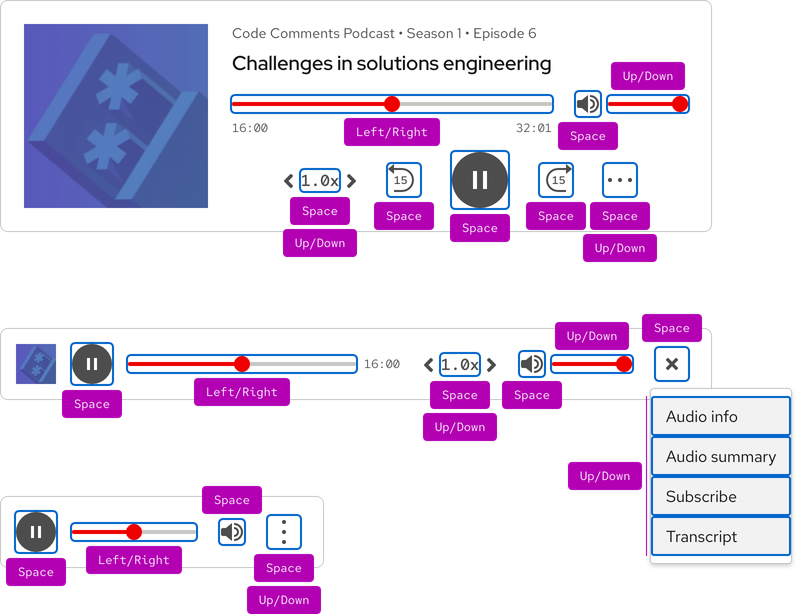
Every interactive element is a focus stop and controls are operated using different keyboard inputs. Users should be able to open and close menus while navigating other controls without losing focus. Audio playback and the volume level are expected to respond to keyboard inputs as well.

| Key | Result |
|---|---|
| Tab | Moves the focus to the Close button or to the next interactive element |
| Shift + Tab | Moves focus to the previous control or interactive element |
| Enter/Space | Triggers a button, toggles a button on or off, or opens a menu |
| Space/Esc | Closes a feature if the close button has focus |
| Left Arrow | Rewinds audio by 15 seconds |
| Right Arrow | Advances audio by 15 seconds |
| Up Arrow | Increases volume or moves focus up within a menu |
| Down Arrow | Decreases volume or moves focus down within a menu |
Focus order
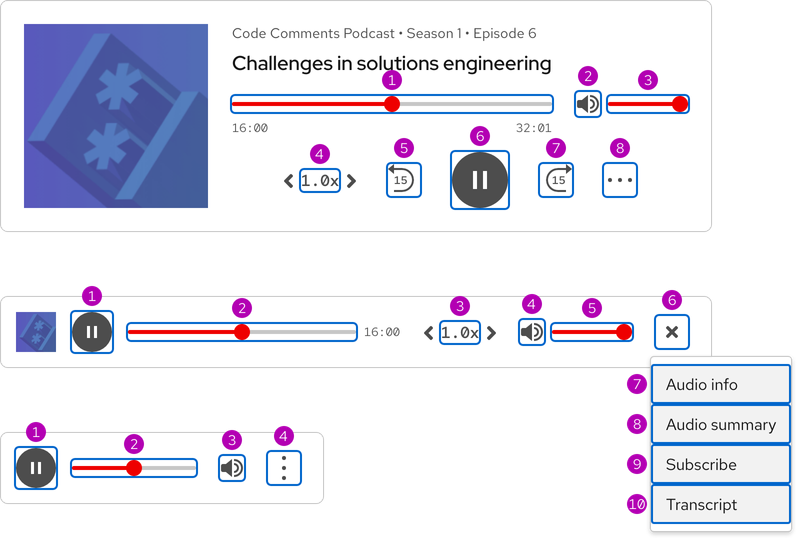
A logical focus order helps keyboard users operate our websites. Elements need to receive focus in an order that preserves meaning, therefore the focus order should make sense and not jump around randomly. The focus moves across the audio player from left to right and top to bottom. When the focus is moved outside of the contextual menu, the menu closes.

Toggling a feature
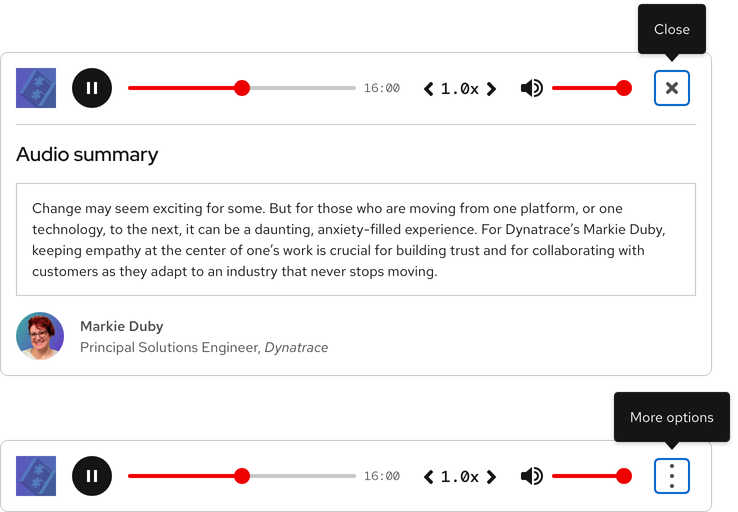
When a user closes a feature by pressing Space or Esc, focus returns to the contextual menu button so users can easily open the menu again to return to that feature or select a new one.

ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences.
Web Content Accessibility Guidelines
Understanding documents provide detailed explanations for Web Content Accessibility Guidelines (WCAG) guidelines and success criteria.
- SC 1.2.1 Audio-only and Video-only (Prerecorded) (Level A)
- SC 1.2.2 Captions (Prerecorded) (Level A)
- SC 1.4.1 Use of Color (Level A)
- SC 2.1.1 Keyboard (Level A)
- SC 2.1.3 Keyboard (No exception) (Level AAA)
- SC 2.4.3 Focus order (Level A)
- SC 2.5.5 Target size (Level AAA)
Related elements or patterns
Feedback
To give feedback about anything on this page, contact us.
Red Hat legal and privacy links
- About Red Hat
- Jobs
- Events
- Locations
- Contact Red Hat
- Red Hat Blog
- Diversity, equity, and inclusion
- Cool Stuff Store
- Red Hat Summit
Red Hat legal and privacy links
