How we build
Building experiences for the web
The Red Hat Design System (RHDS) allows designers and developers across different teams to build branded experiences consistently. Based on the foundations of PatternFly and the Red Hat Brand Standards, our design system reflects the Red Hat brand digitally.
Foundations
The Red Hat brand has a strong voice. To make our design system feel like Red Hat, we use foundations like color, space, and typography to enhance our components, and use icons and illustrations to enhance our layouts. Our end goal is to elevate the Red Hat brand across our digital properties.
PatternFly
PatternFly is the open source design system for Red Hat products, it is also the foundation for our components. We share design when possible by contributing ideas back to PatternFly to help grow its capabilities. When building a new component or updating an existing component, PatternFly is always our first source of inspiration.
PatternFly can be used by designers and developers inside and outside of Red Hat. PatternFly is used to create React applications and provide HTML and CSS assets for other web projects. The Red Hat Design System is used to create Red Hat-branded websites or other digital properties. We collaborate with the Red Hat User Experience Design (UXD) team as they build user interface components for PatternFly.
By sharing ideas between the PatternFly and RHDDS teams, we create a design language across all of Red Hat, for each stage of the customer lifecycle.
PatternFly Elements
The PatternFly Elements (PFE) project leverages the PatternFly design system and some code elements to create an accessible and open source web component library. Web components, or native custom HTML tags, allow users to easily include design system foundations and components across their websites and applications.
PFE components not only work in any application framework, they are evergreen, meaning the components themselves can be upgraded easily which allows for consistency, scalability, and flexibility. PFE components are used across many of the core Red Hat websites, including redhat.com, access.redhat.com, developers.redhat.com, connect.redhat.com, and more.
Examples of PFE components that are not themed
Examples of PFE components themed with Red Hat CSS variables
Visual examples
| Design system | Implementation | Example |
|---|---|---|
| PatternFly | PatternFly components | |
| PFE | PFE components | |
| PFE + RHDDS | PFE components themed with Red Hat CSS variables |
WebRH
WebRH is an asset library of components and patterns created within Red Hat Marketing. The goal was to bring consistency to redhat.com and now other Red Hat web properties that are built on Drupal. These patterns are leveraged by Drupal through tools that make up the Flexible Template System.
WebRH contains components and patterns including JSON schemas, Twig templates (to be used in Drupal), custom CSS, and PFE web components. WebRH creates flexible patterns within Drupal so content editors can create visually-consistent experiences with unstructured data or content.
A copy of the WebRH library is viewable within the Schema Editor and allows anyone to build and test new and existing patterns through a user interface similar to FTS in Drupal.

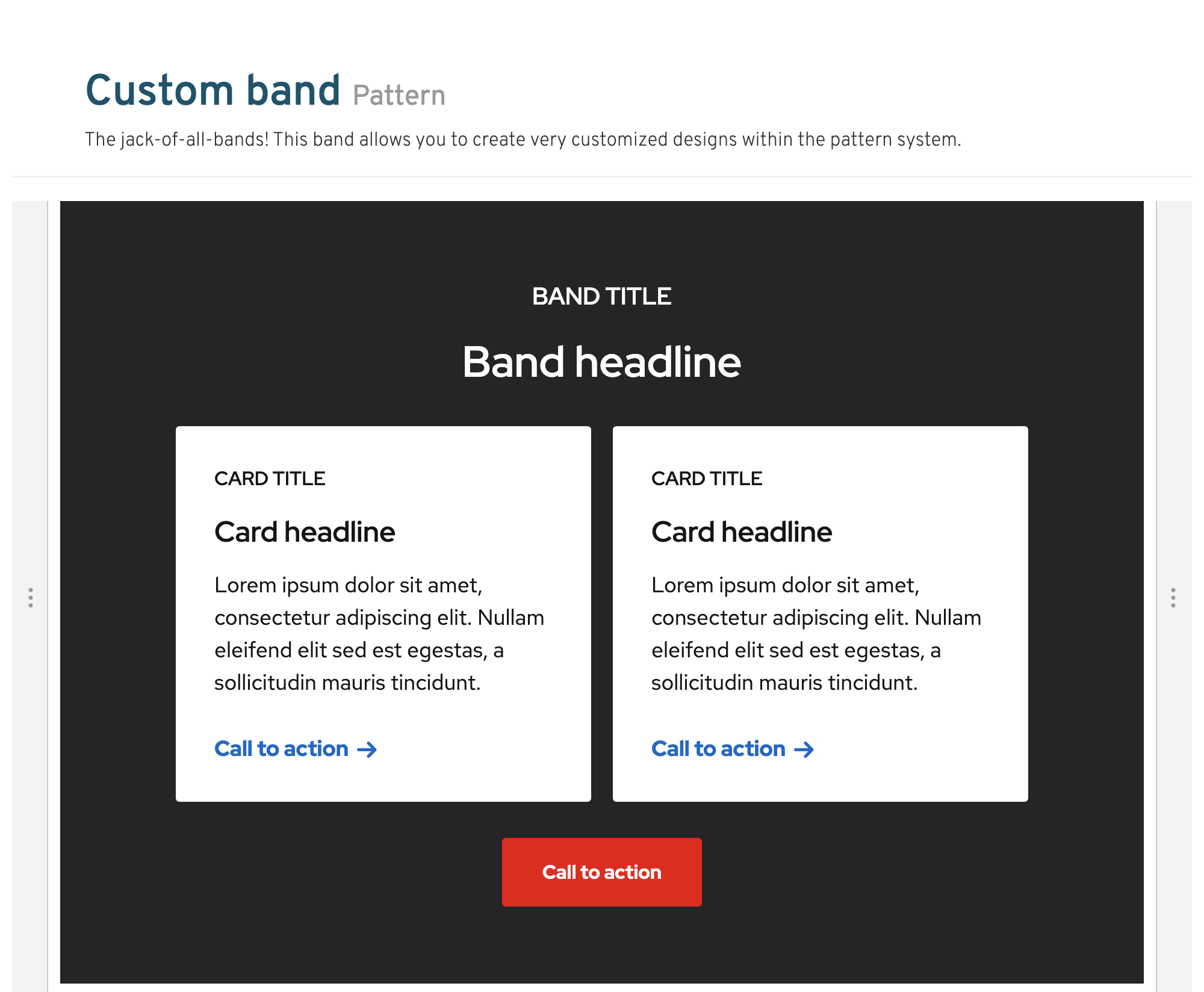
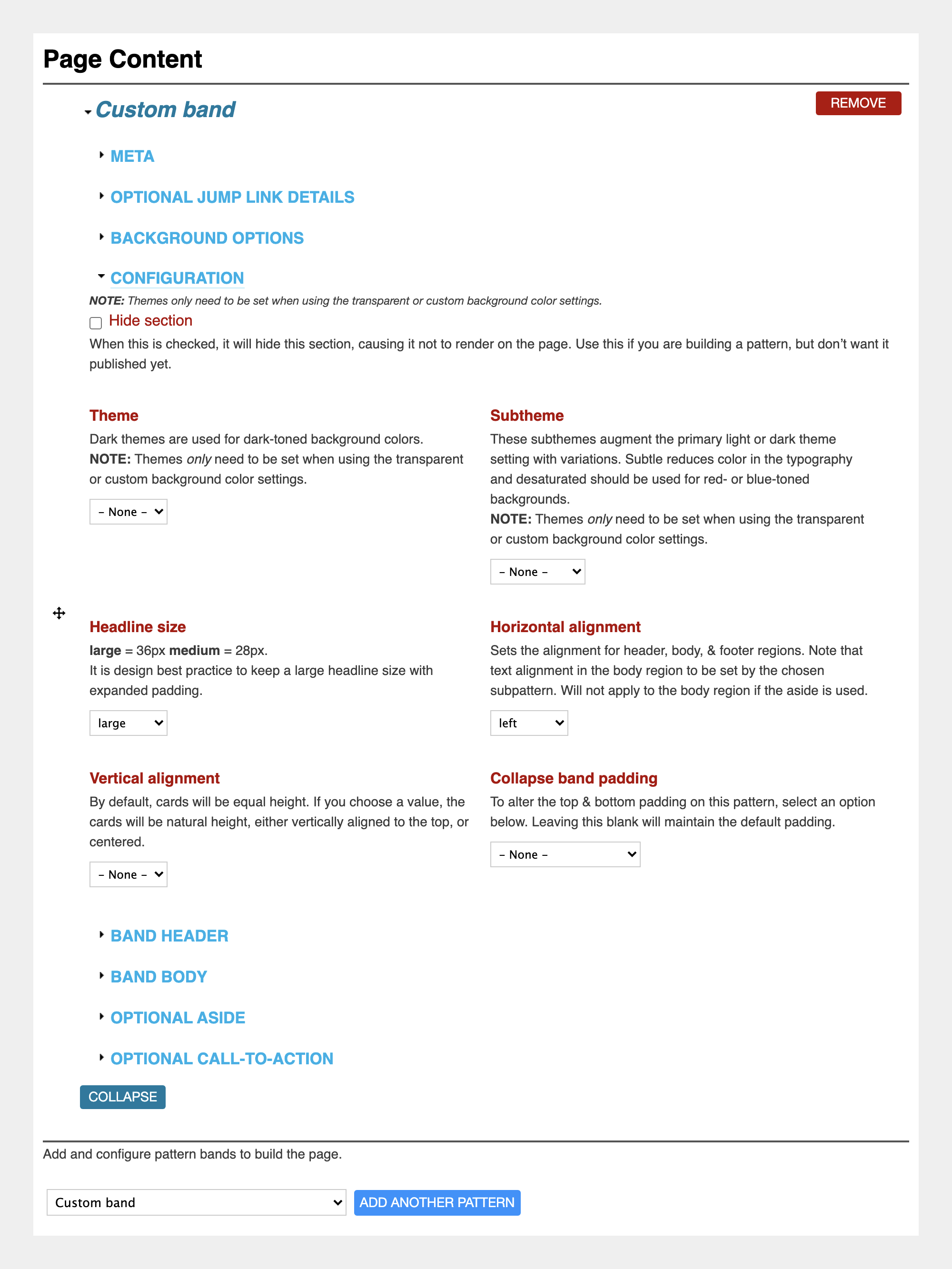
Example of a WebRH pattern being customized in the Schema Editor (formerly Patternkit)
Flexible Template System
The Flexible Template System (FTS) refers to the authoring tools and patterns used to build pages within the Drupal CMS. Fields for content and settings that control design and layout are exposed to content editors which simplifies the page building process. Using patterns enables authors to have flexibility with page layout and design without having to write code. Various patterns from the WebRH library are loaded inside Drupal based on the content type. Different content types have different purposes and use different patterns. The Flexible template content type is for general use.
In Drupal 7, WebRH patterns are built with a local version of Patternkit and then imported into Drupal with the Pattern Builder module.
In Drupal 8+, the Patternkit module will fetch the WebRH patterns via PatternAPI, a services layer which dynamically pulls the appropriate pattern by name and version.

Example of an FTS pattern being customized in Drupal
Patternkit
Patternkit 2.x is a Drupal 8+ module that connects libraries like WebRH to content management systems like Drupal. It leverages the JSON Schema Editor to expose the fields defined within the component and pattern schemas, so content authors can add content and change settings while seeing the results in real time.
Patternkit 1.x is used by developers to develop, test, and demo WebRH patterns. The WebRH Schema Editor (formerly known as Patternkit) is a playground to interact with the WebRH pattern library. It is hosted on OpenShift and is updated every three weeks to show the latest updates to WebRH.
WebDMS
WebDMS is a custom Bootstrap 4 implementation that allows for rapid development, a very short learning curve, and immense flexibility. It is custom development for projects with outside-of-the-box design, interactivity, engagement, and motion needs. Because of the flexibility and fast iteration speed, we are able to test new designs and then solidify them into FTS patterns if we find that they are used across multiple pages.


Examples of WebDMS applied on top of the Red Hat Design System
Other resources
To learn how to use our design system kit and libraries, visit this page.
Feedback
To give feedback about anything on this page, contact us.
